
A social networking app that finds study buddies based on proximity and academic interests.

Project Description
In Spring 2024, my friend and I participated in Rice University's annual designathon at which we were challenged to design a digital application from start to finish in response to this prompt:
As undergraduate students, you're no stranger to the challenges that can come with navigating the college life. There's a wide net of opportunities to be explored and addressed, whether that's related to academics, relationships, well-being, or even more broadly, managing the everyday skills that come with adult life. We encourage you to think back to challenges that you have personally experienced or that you have seen others experience.
Exploring the Problem
College is amazing. Drop-in advising hours, teaching assistants, office hours, and online threaded discussion platforms have made communication between students and instructors easier than ever before. Tutors, textbooks, and thousands of online resources-- answer keys, past questions, and information has provided much help to struggling students.
However, there is one resource that remains undeniably the most valuable to all students, yet not-so-common: undivided one-to-one support.
Problem Statement
The combination of homework assignments, exams, juggling relationships, and exploring adulthood is a perfect breeding ground for loneliness. Nothing is more isolating than struggling to complete a pset at 3am, having unanswered questions, or being alone when a companion is most needed. Timing is everything. There is always a right time for someone and something. With just a tiny nudge, connections can be made and college doesn't have to be so hard.
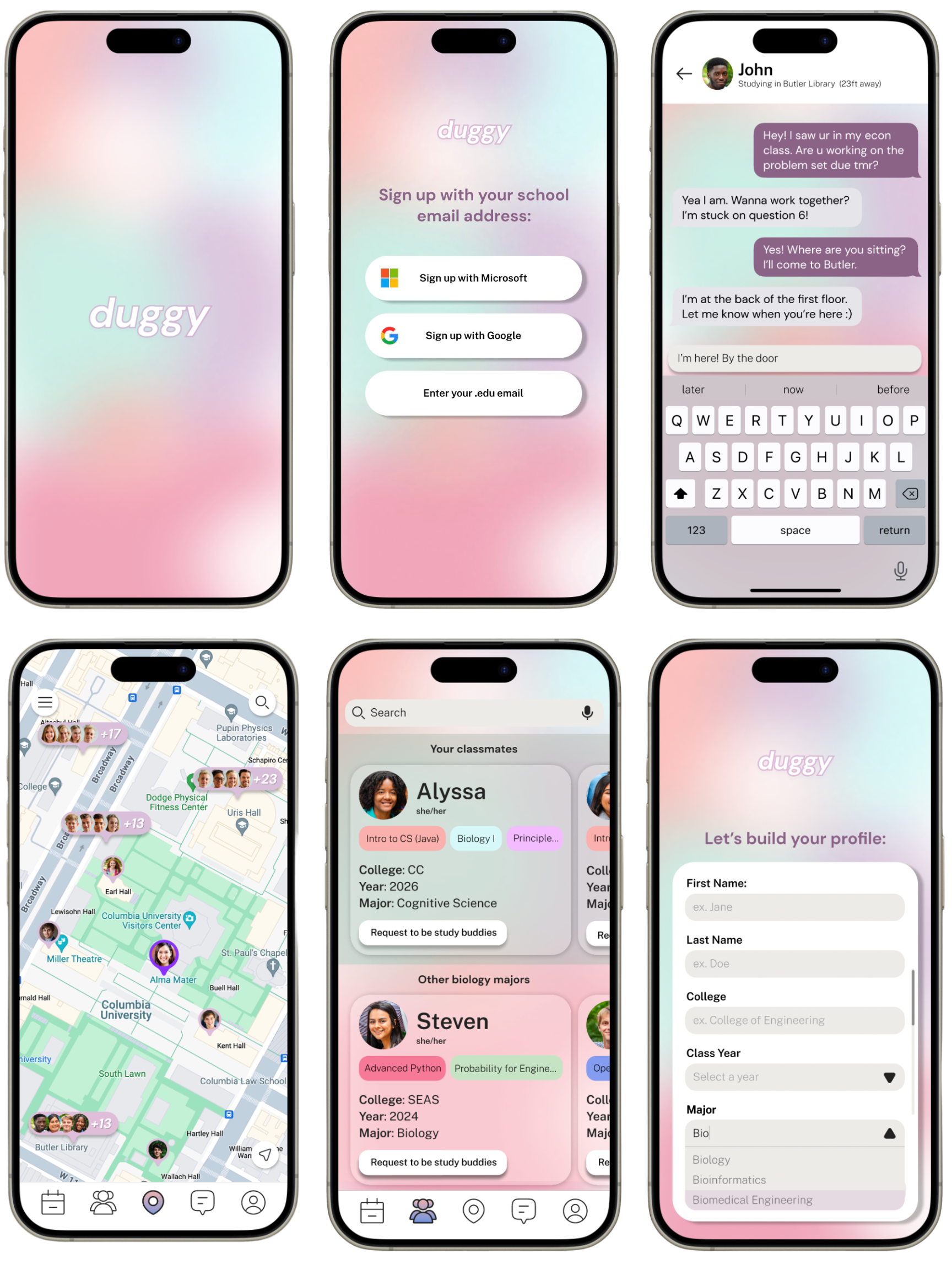
Final Design Submission
Welcome Page
Color Psychology-- warm, fuzzy pastels to establish feelings of growth and playfulness that excite users.



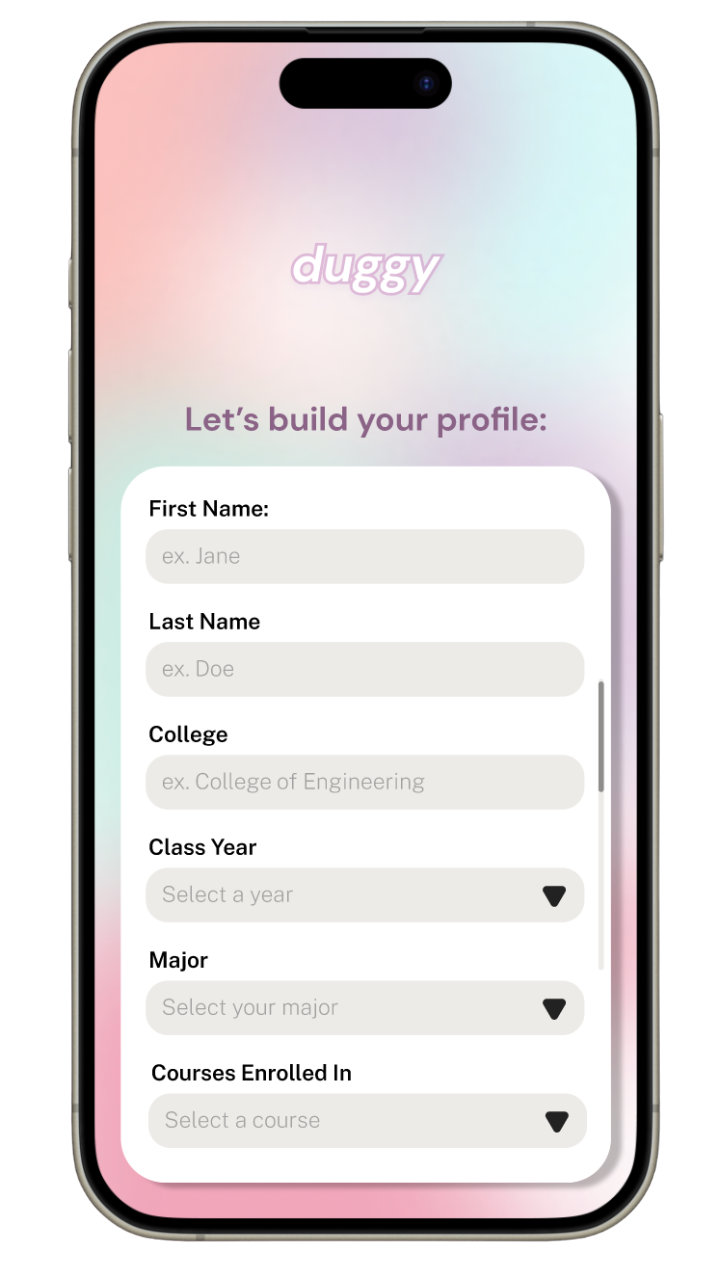
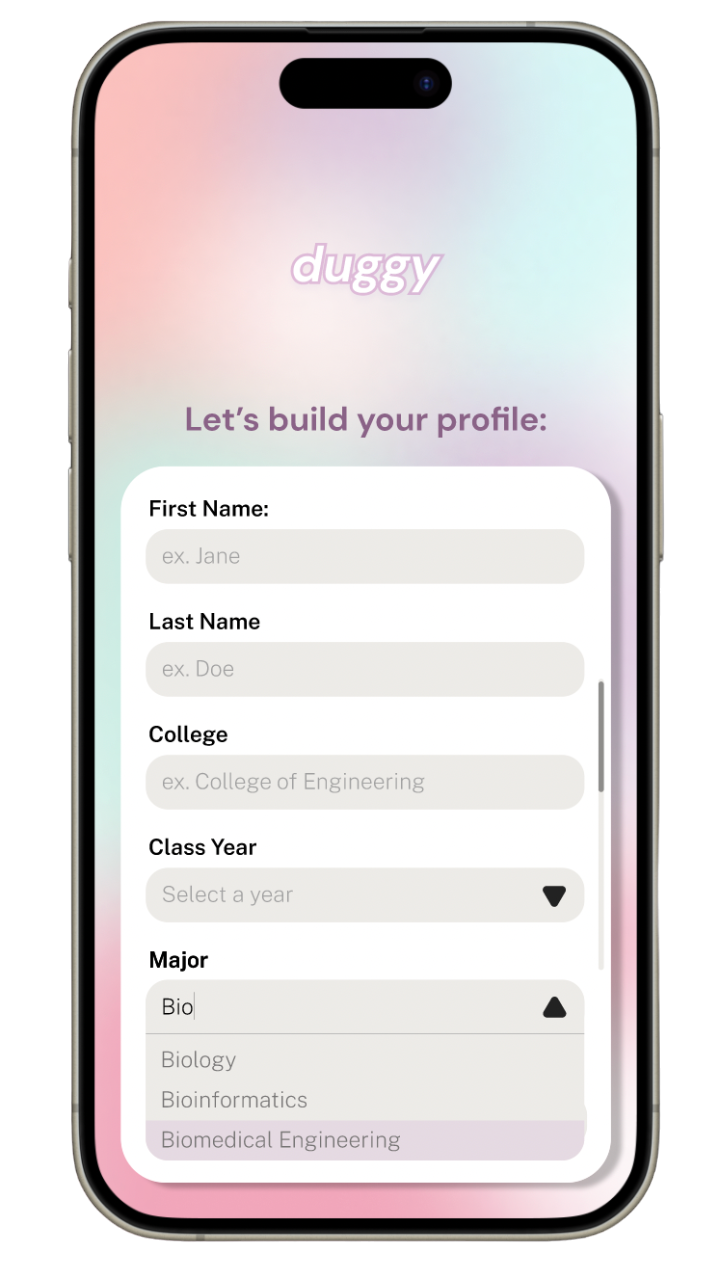
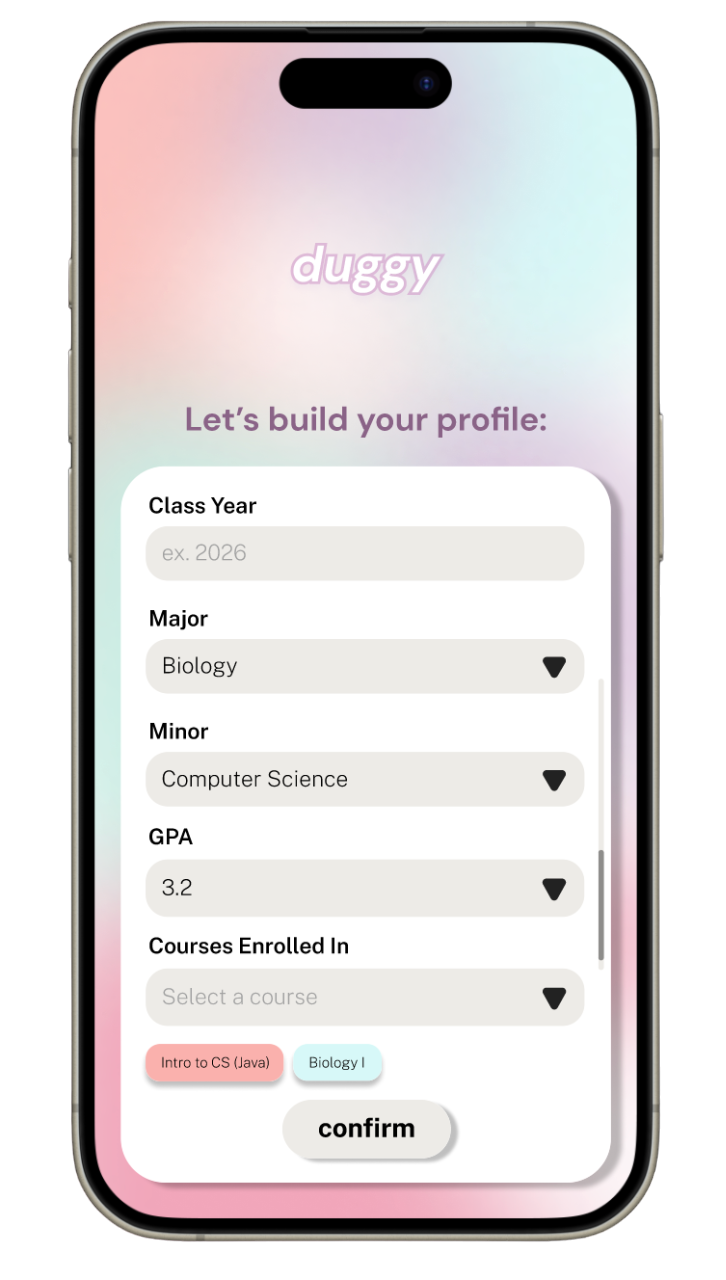
Profile Builder for First-Timers
Easy fill options, centered on building an academic profile.




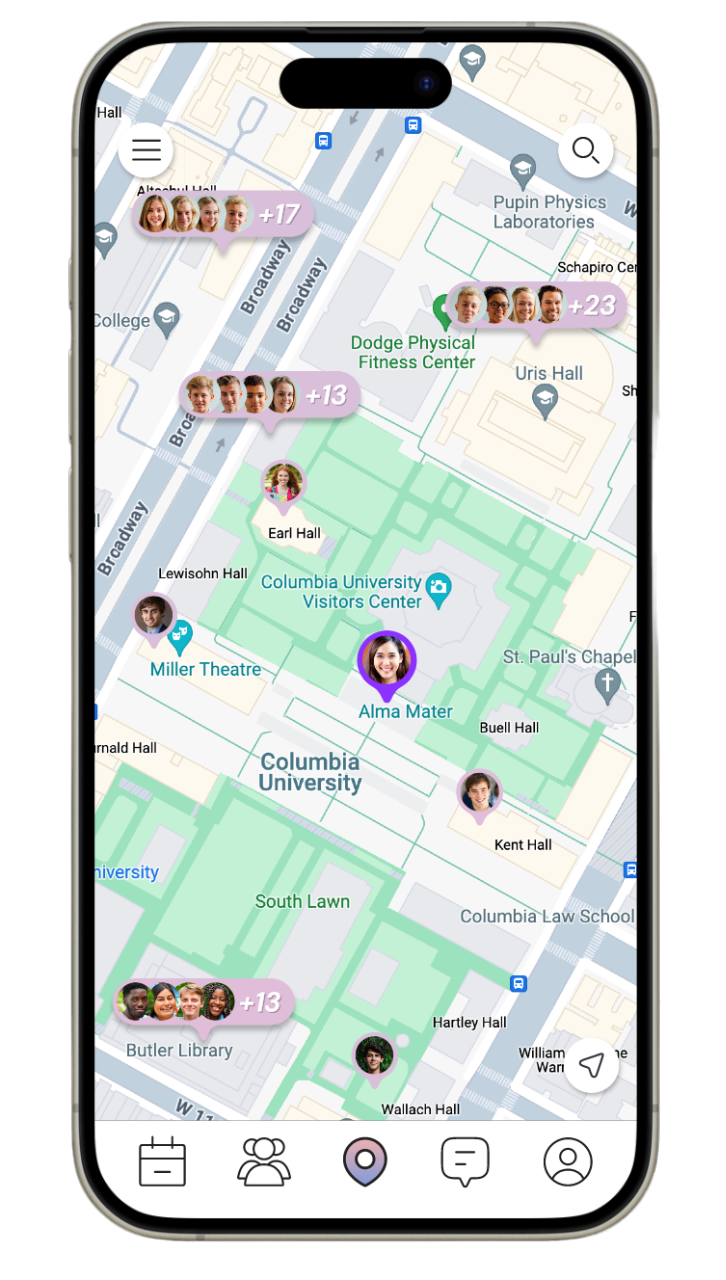
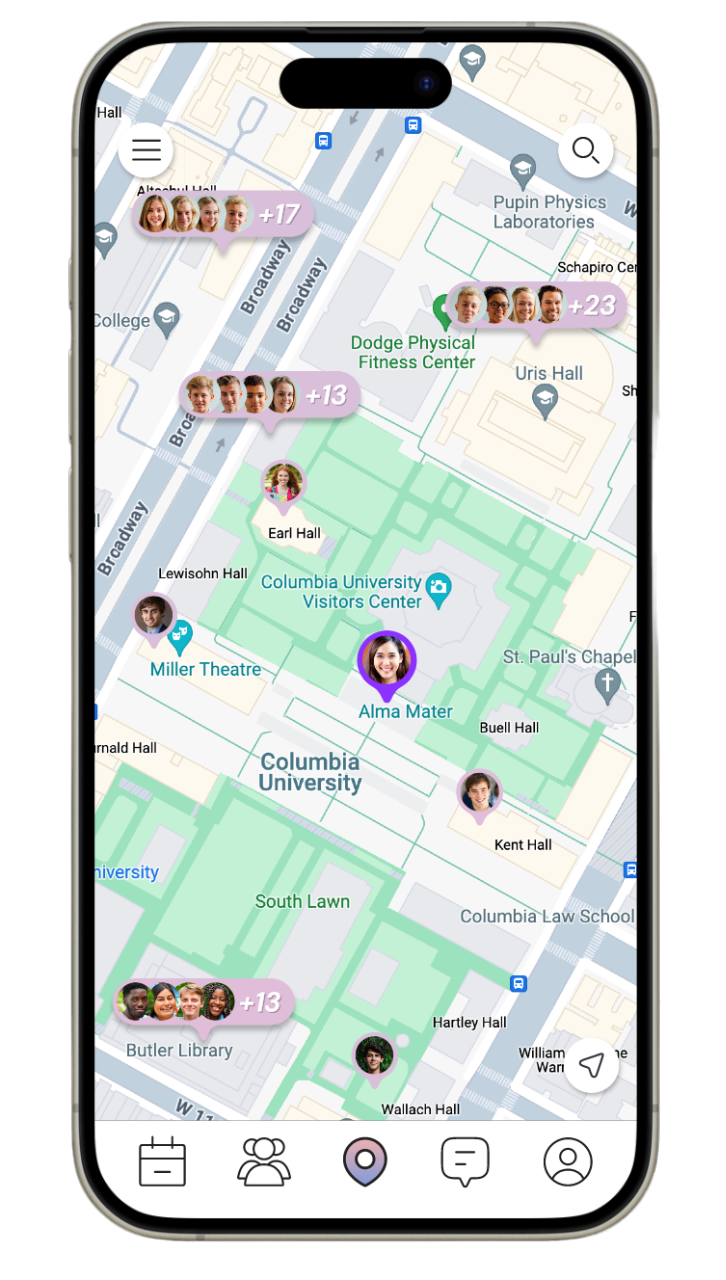
Real-Time Location Sharing on Campus Premises
One tap on a specific location will display an array of all students at the current location.
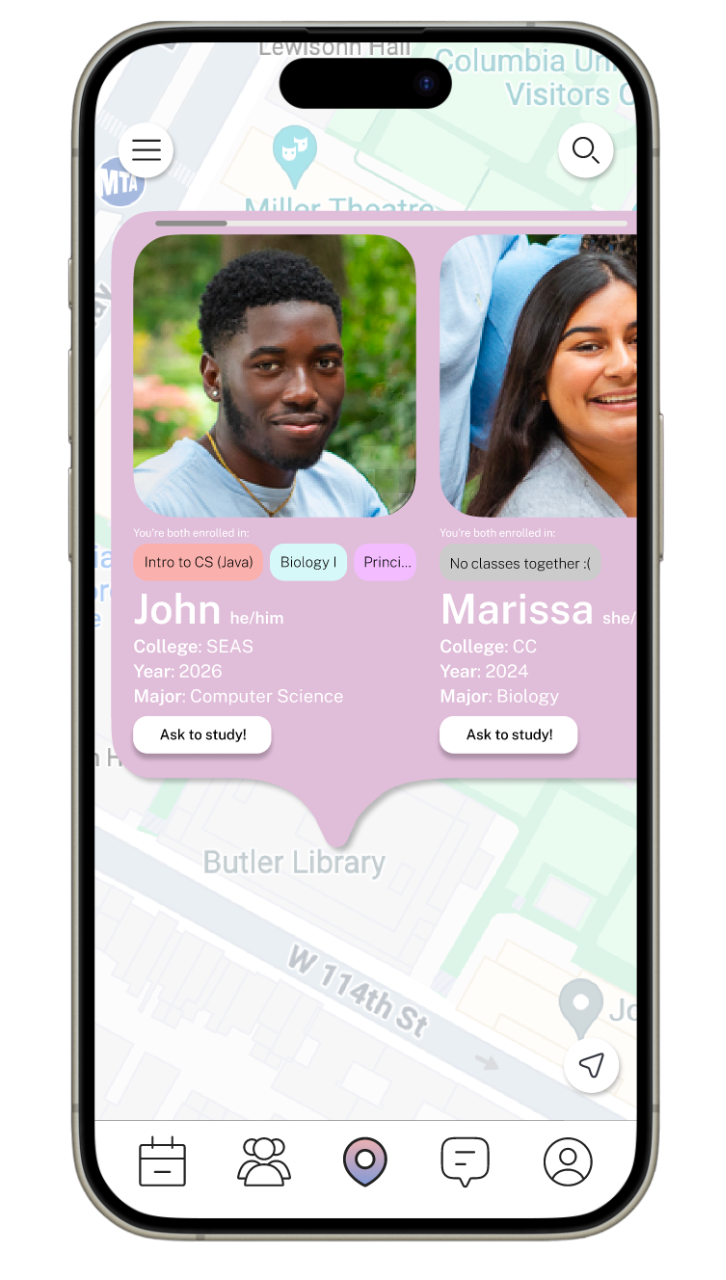
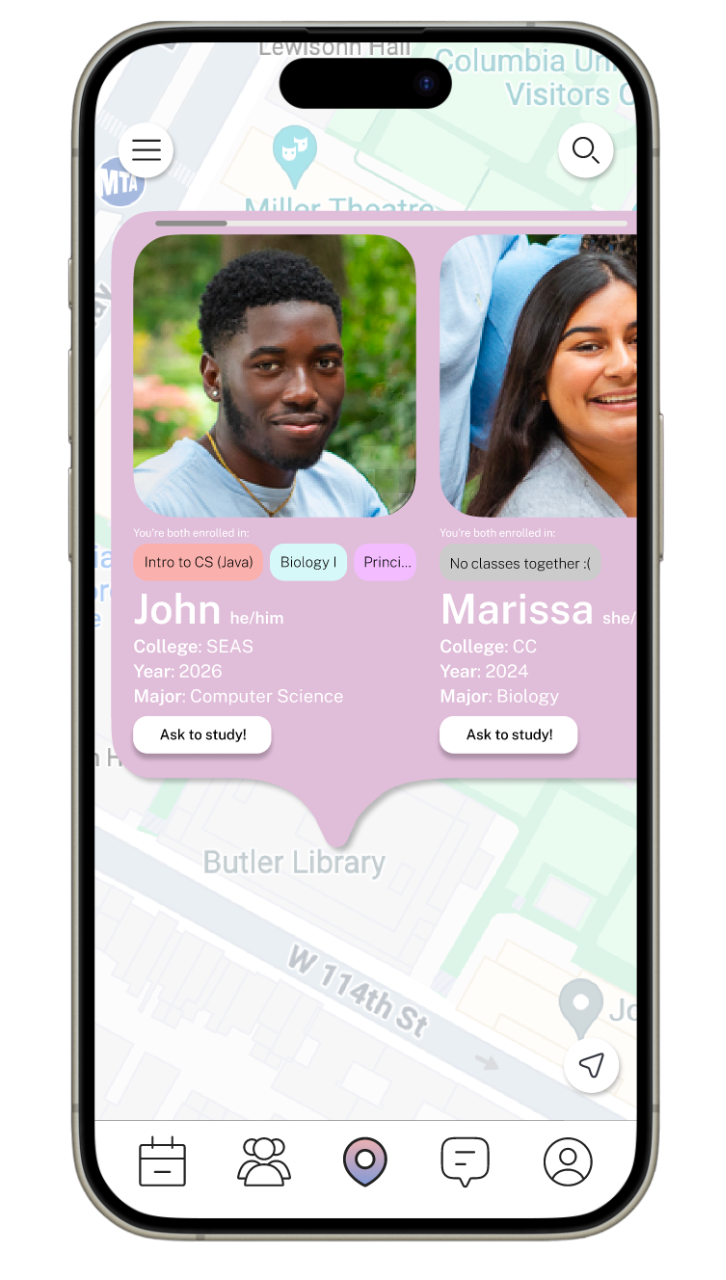
Users can see any student profile (with initial consent) regardless of academic background if displayed on the map.




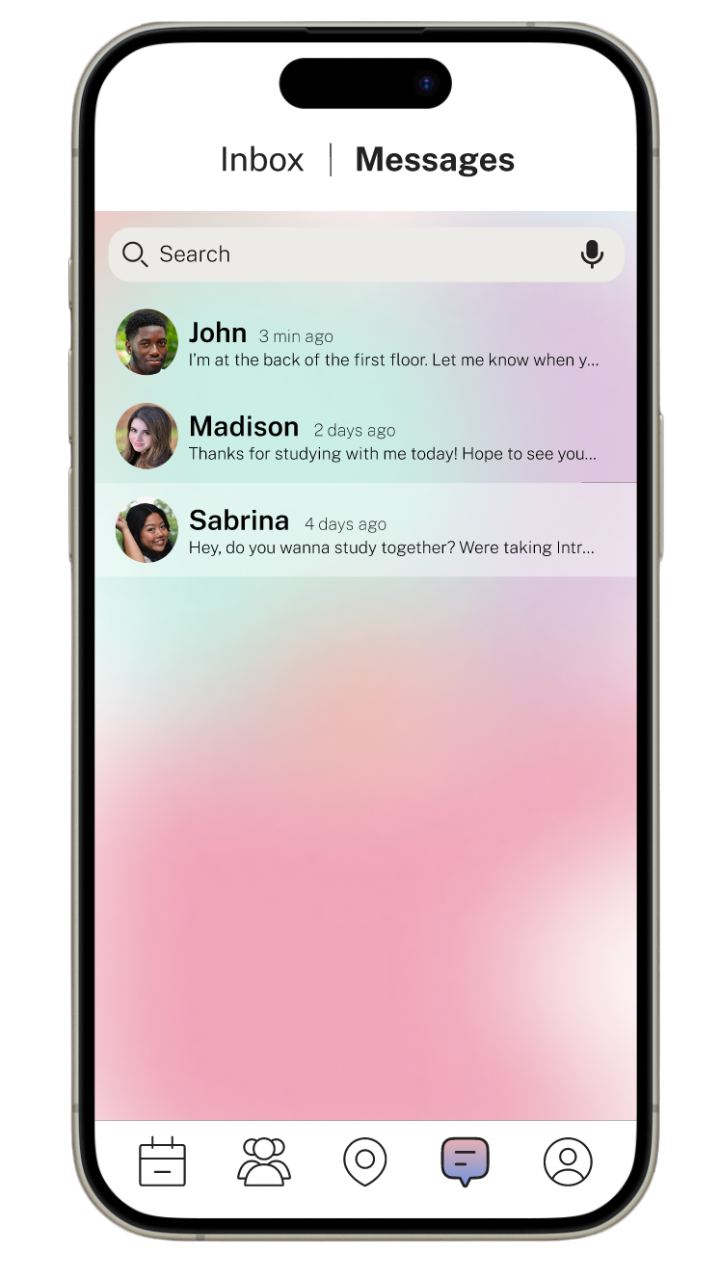
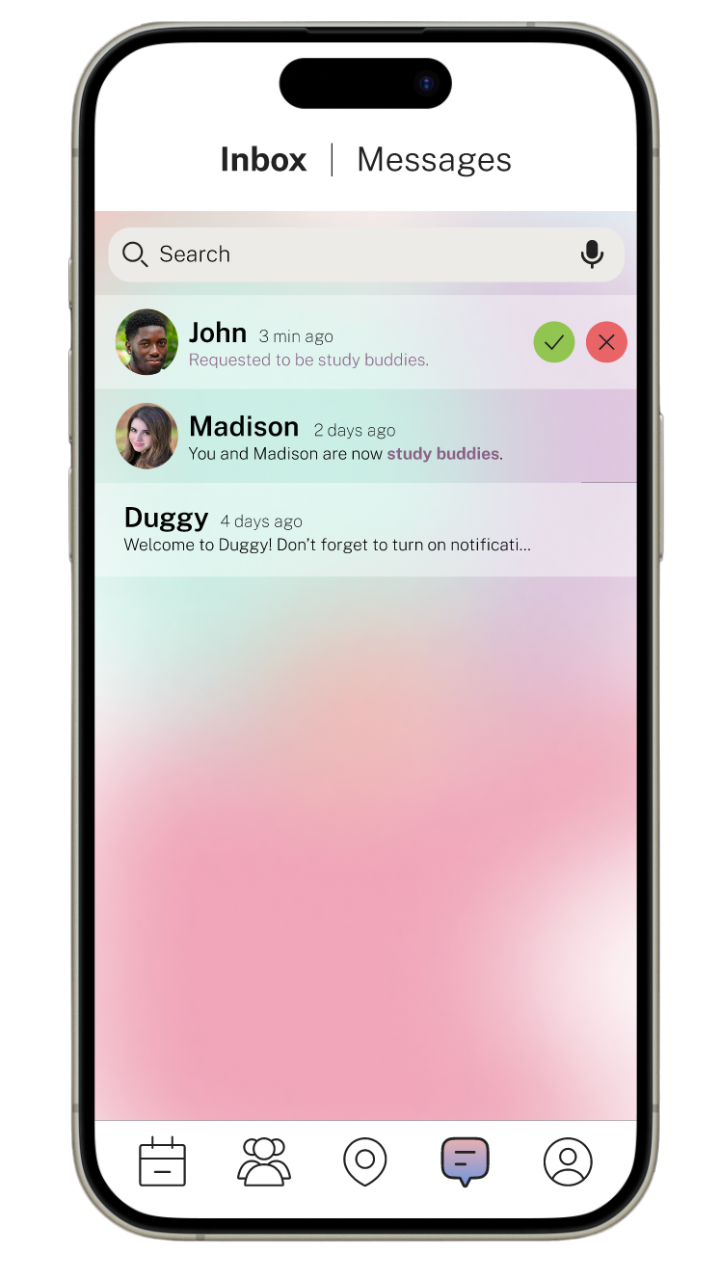
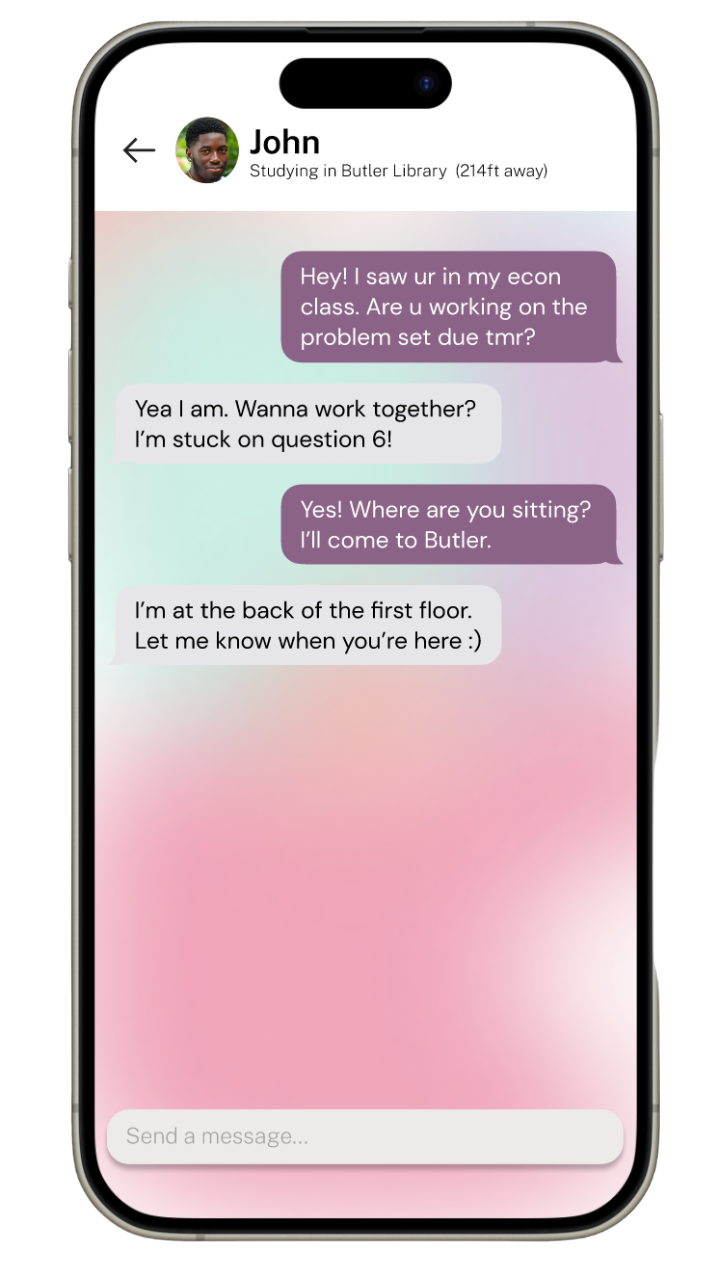
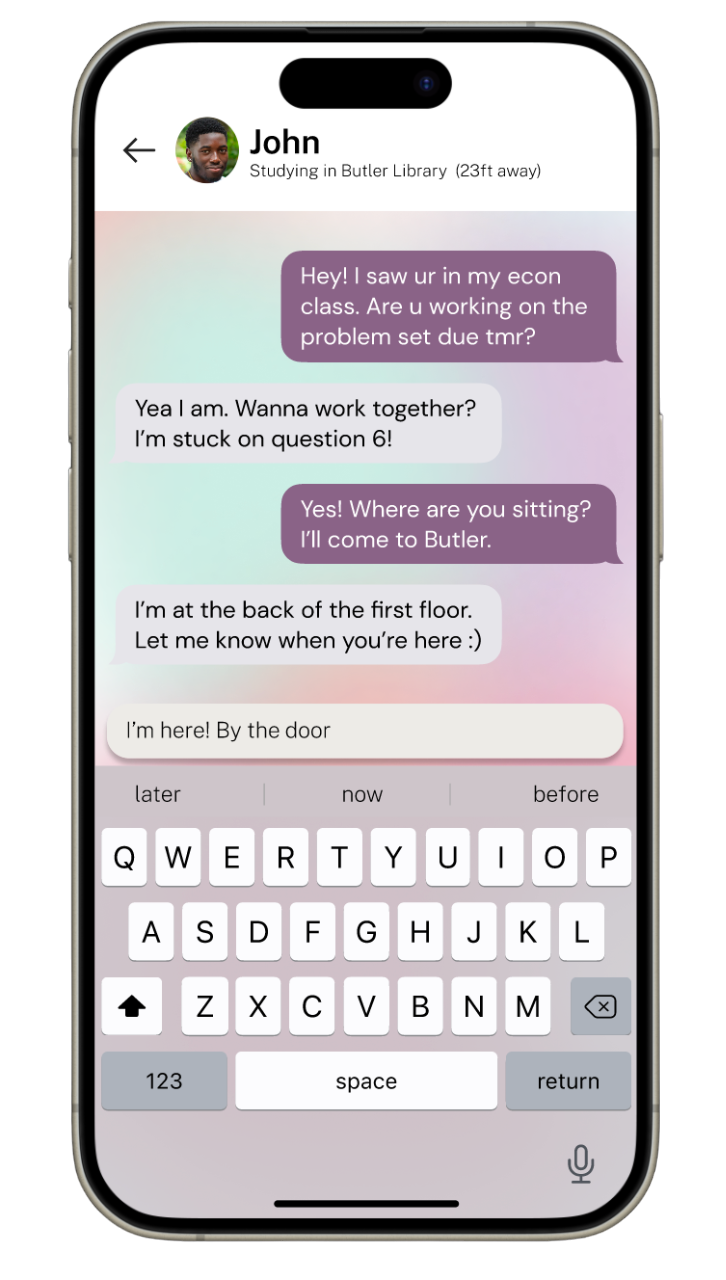
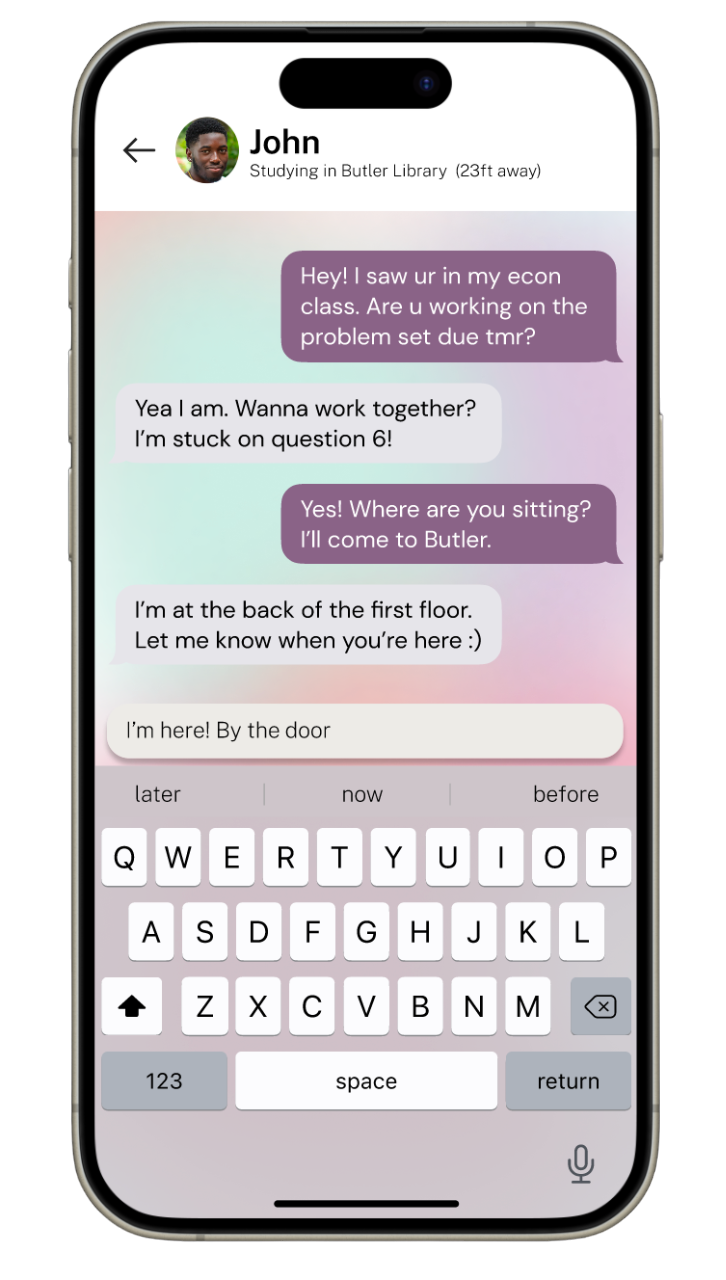
Message Requests
Messages can be sent to classmates or study-buddy matches.




Tools Used
Figma, Notion, Notability, Goodnotes 5
Project Type
Designathon
Team
Leah Kim
Matthew Labasan
Role
User Research, Visual Design
The Design Process
1. User feedback: surveys
2. Research: deep dive into college communities
3. Ideate: Brainstorm user flows & needs
4. Low fidelity prototyping: drawing wireframes
5. High fidelity prototyping: designing on Figma

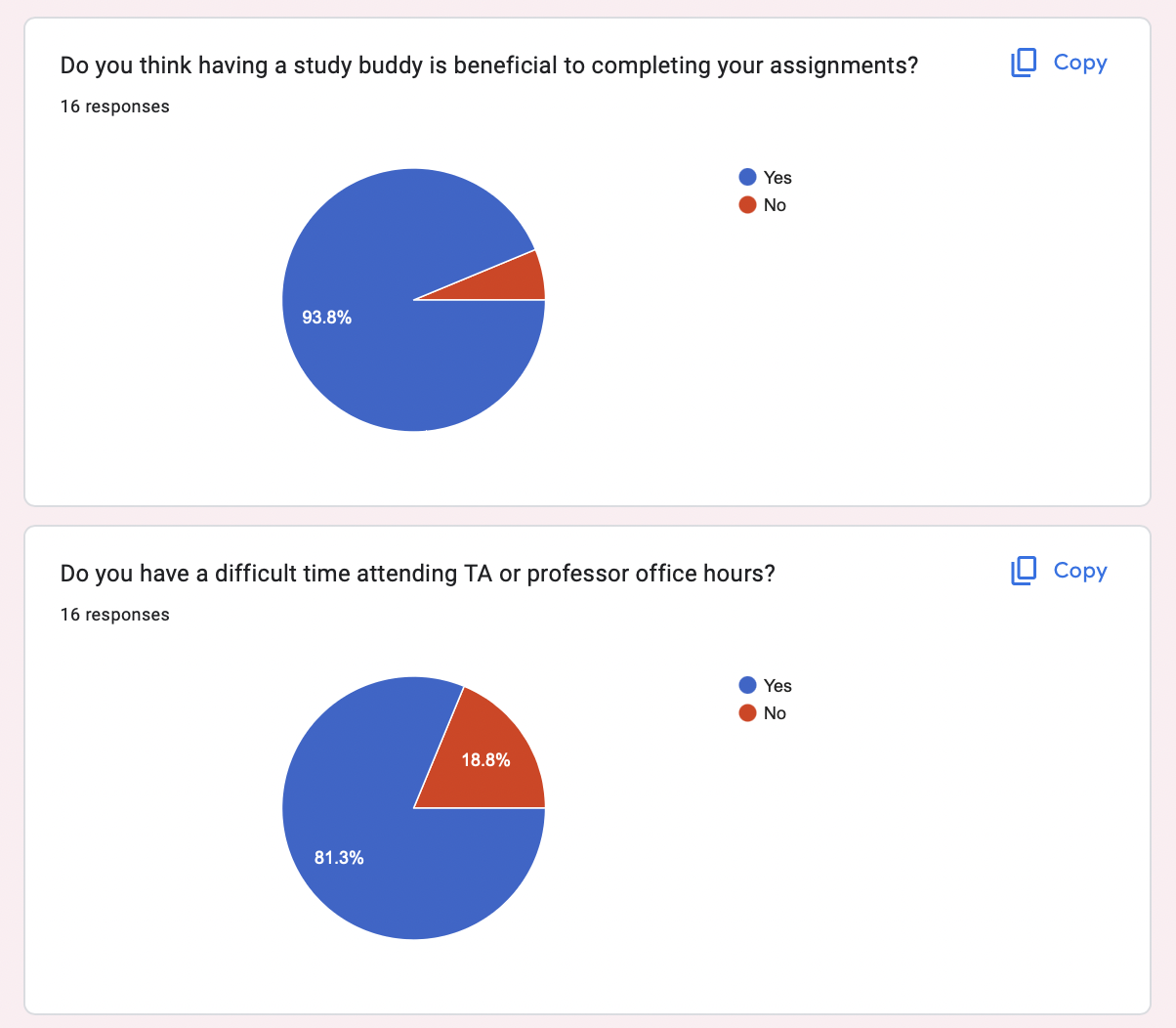
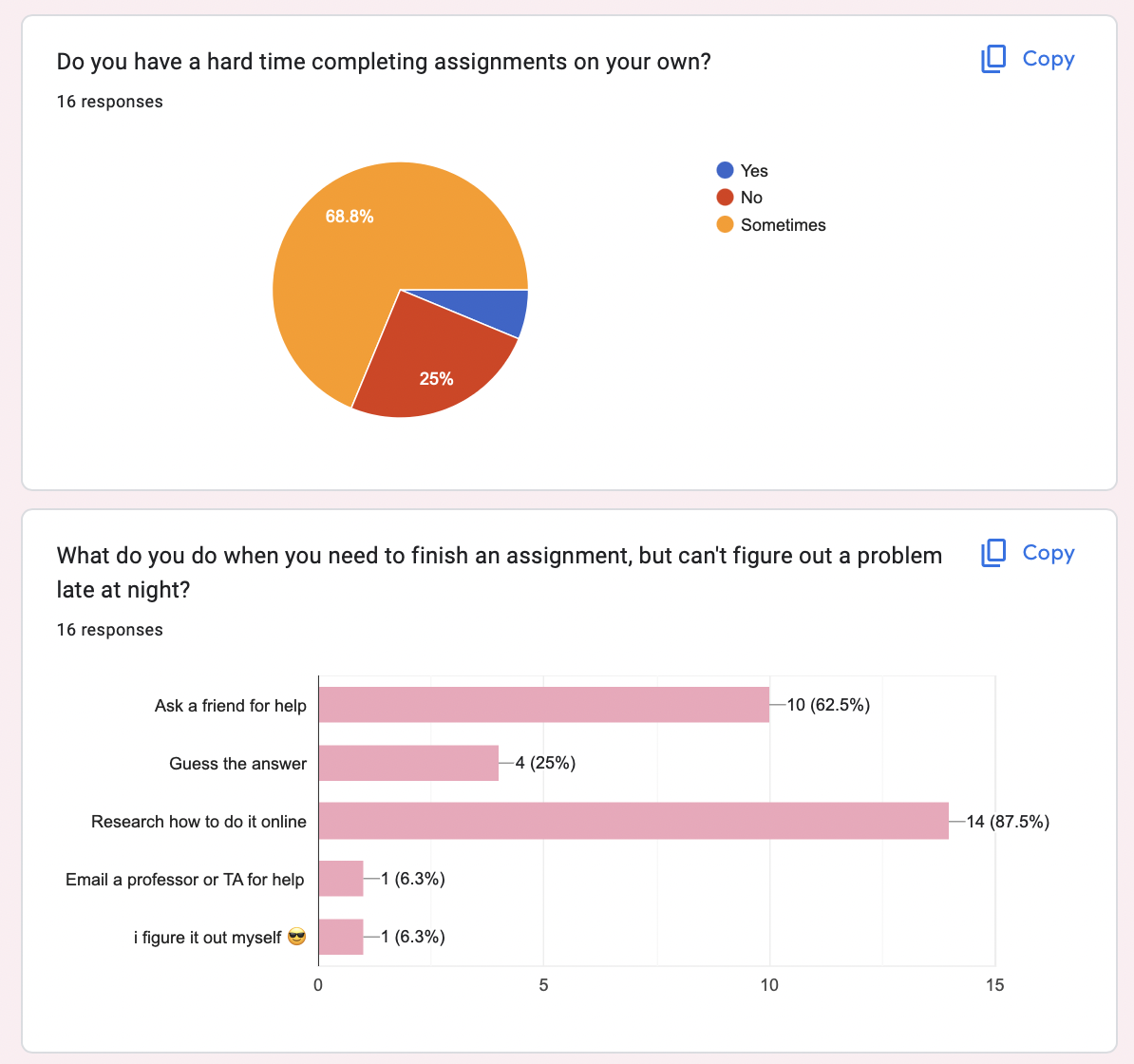
1. User Feedback
Our target demographic is simple but huge in numbers: college students.
Our primary goal was to determine if there was a demand for a platform that would allow students to interact with each other. By better understanding student study habits and thoughts, we would be able to prioritize the features that our app would have. Here are highlights of our student survey:


2. Research: A deep dive into college communities
A survey wasn't enough to assess student needs. What do college students actually do? Were there any differences between simply choosing an answer from the multiple choice survey and actual student behaviors?
We took this to the online groupchats and communities within our university:
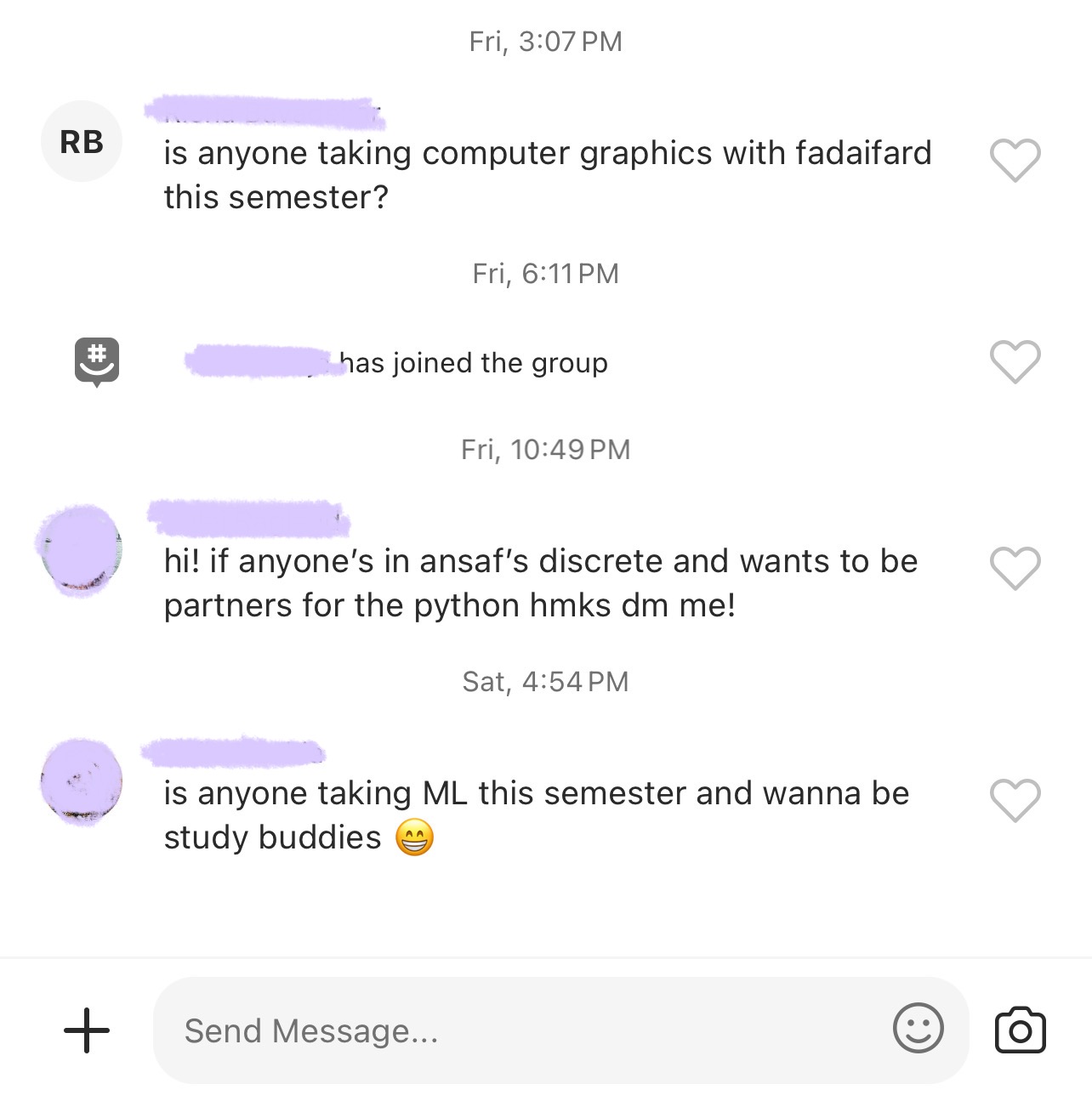
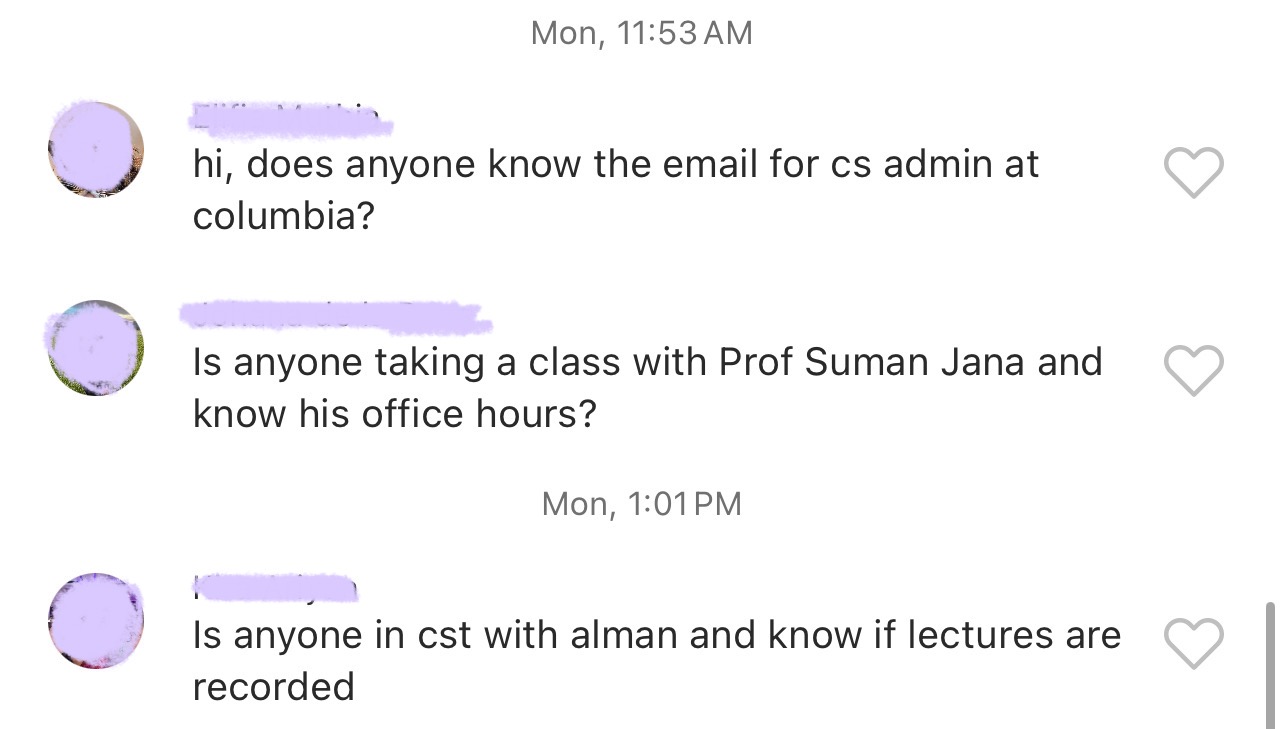
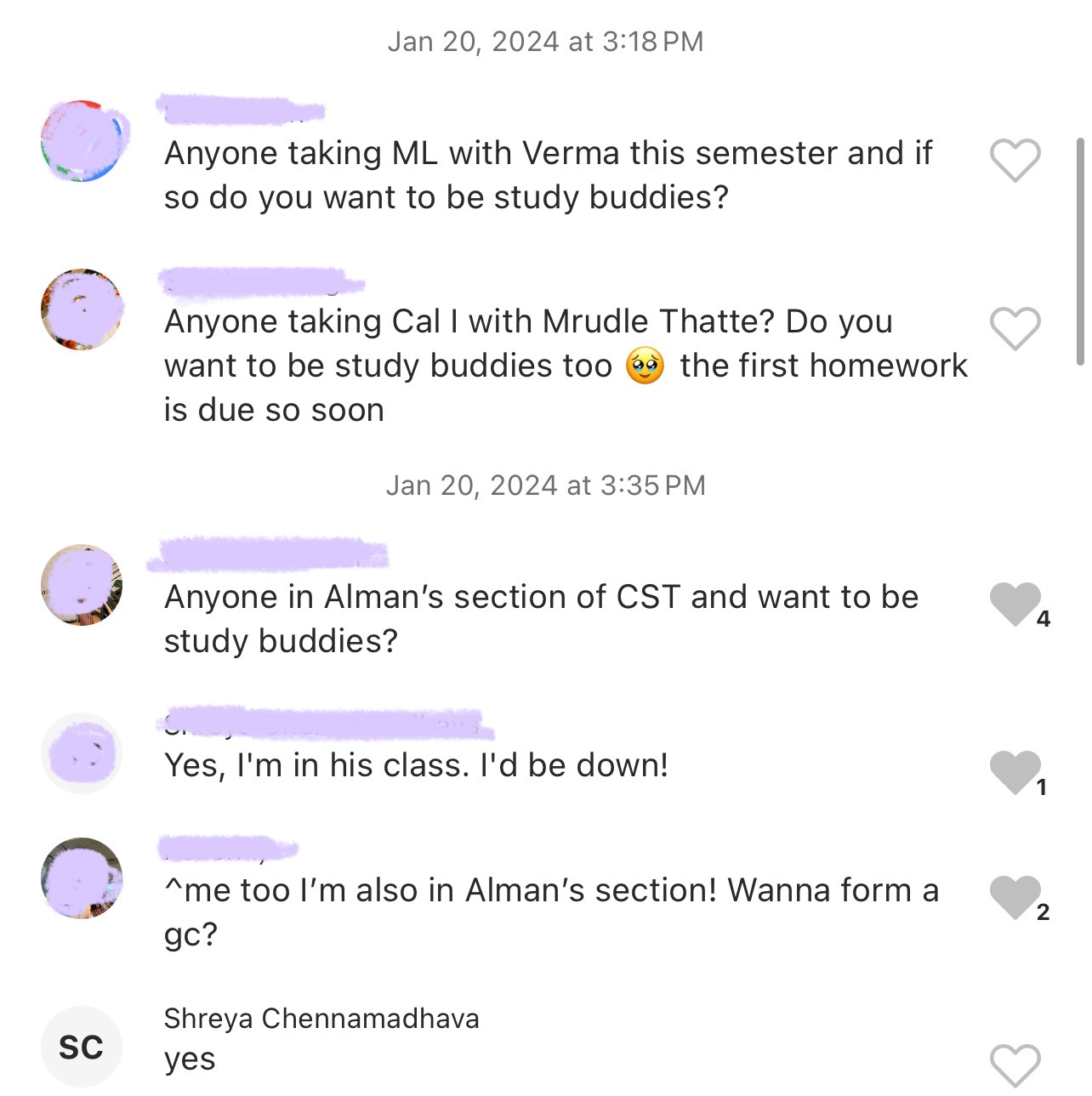
GroupMe Chats:



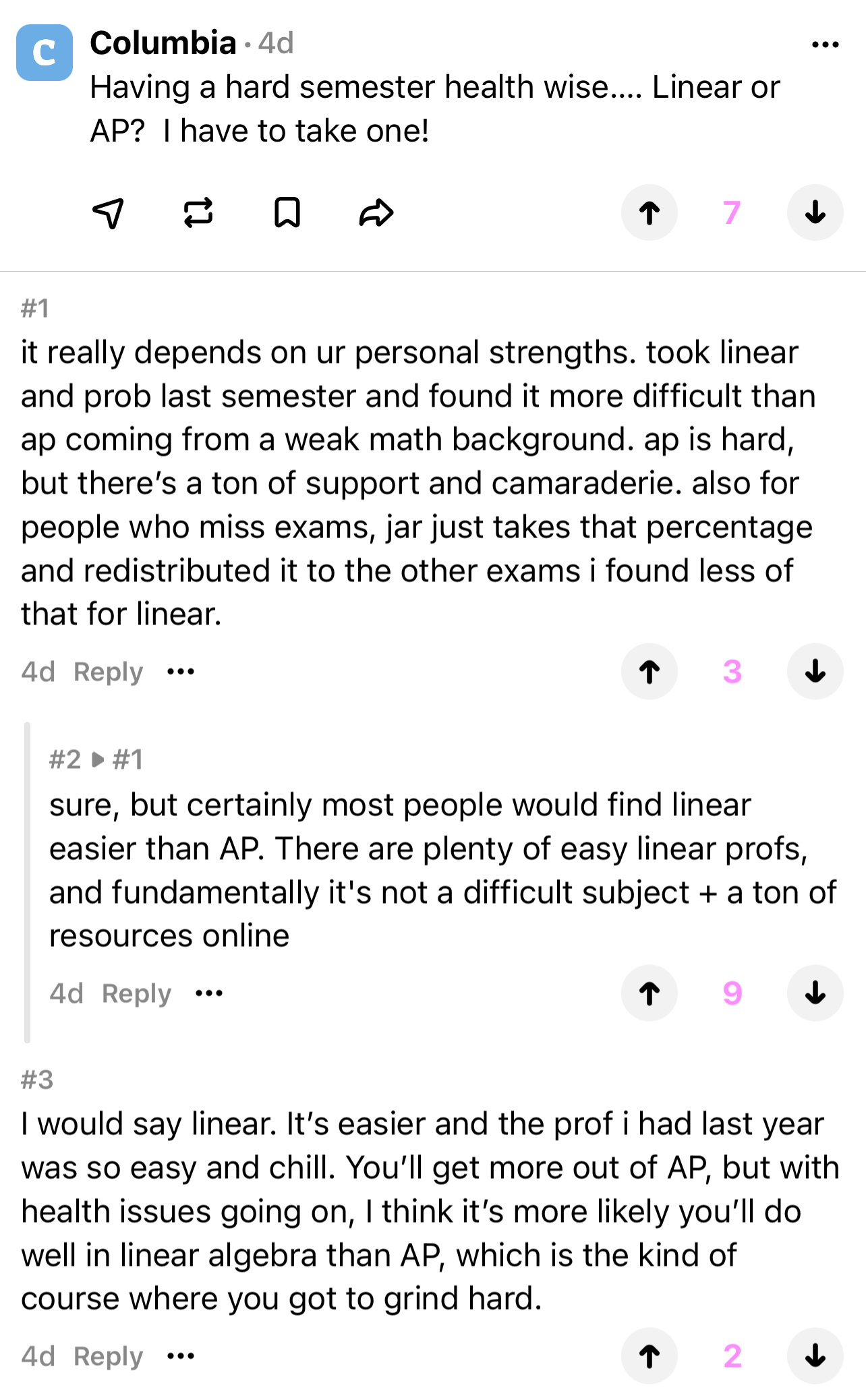
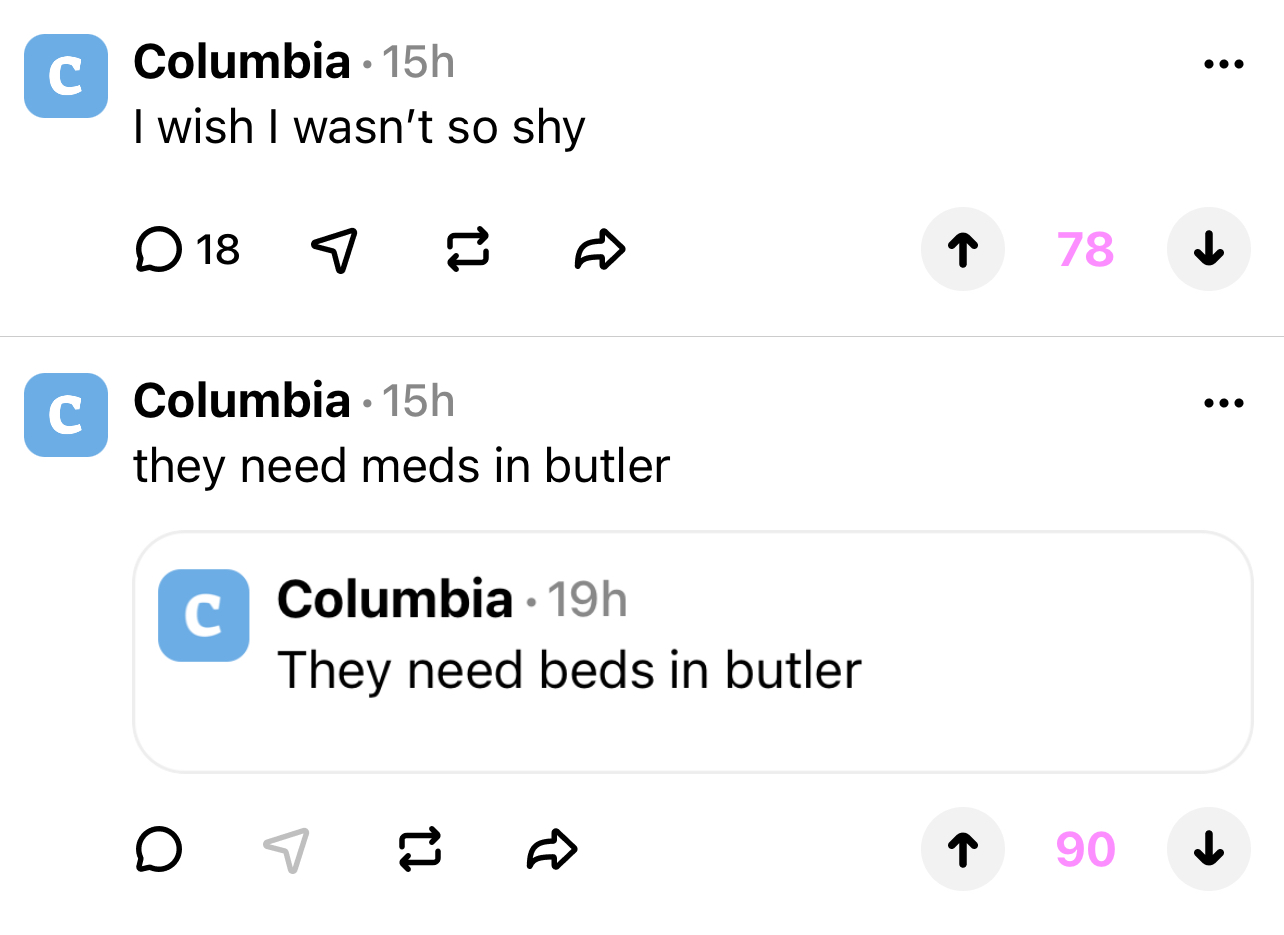
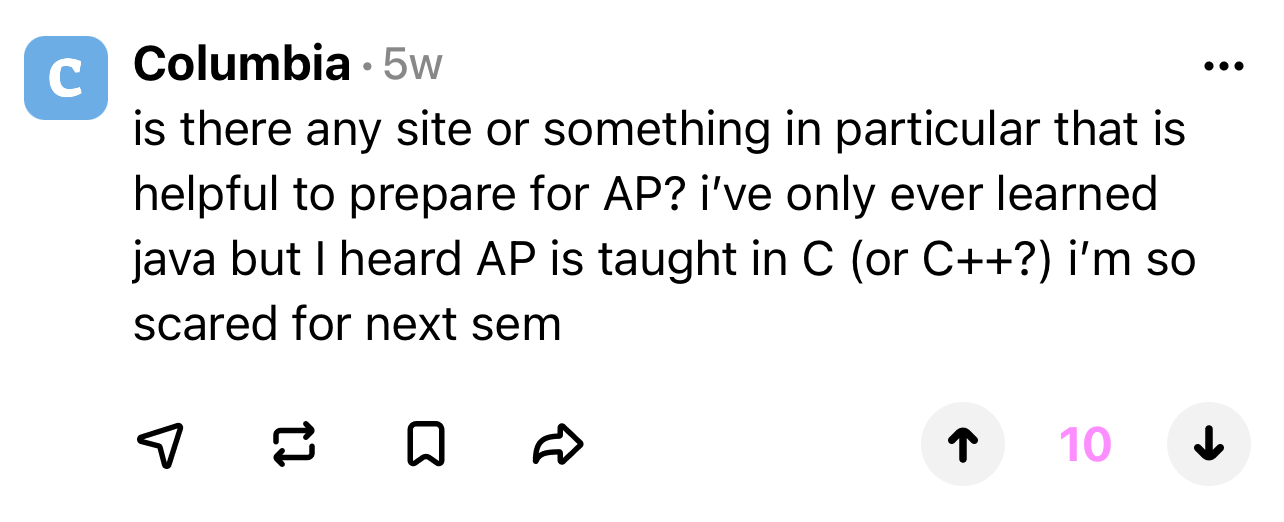
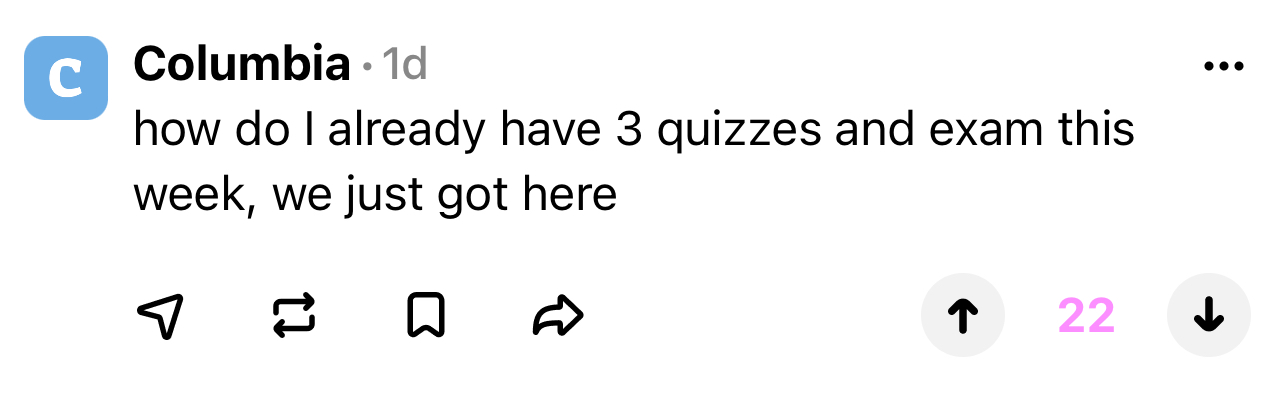
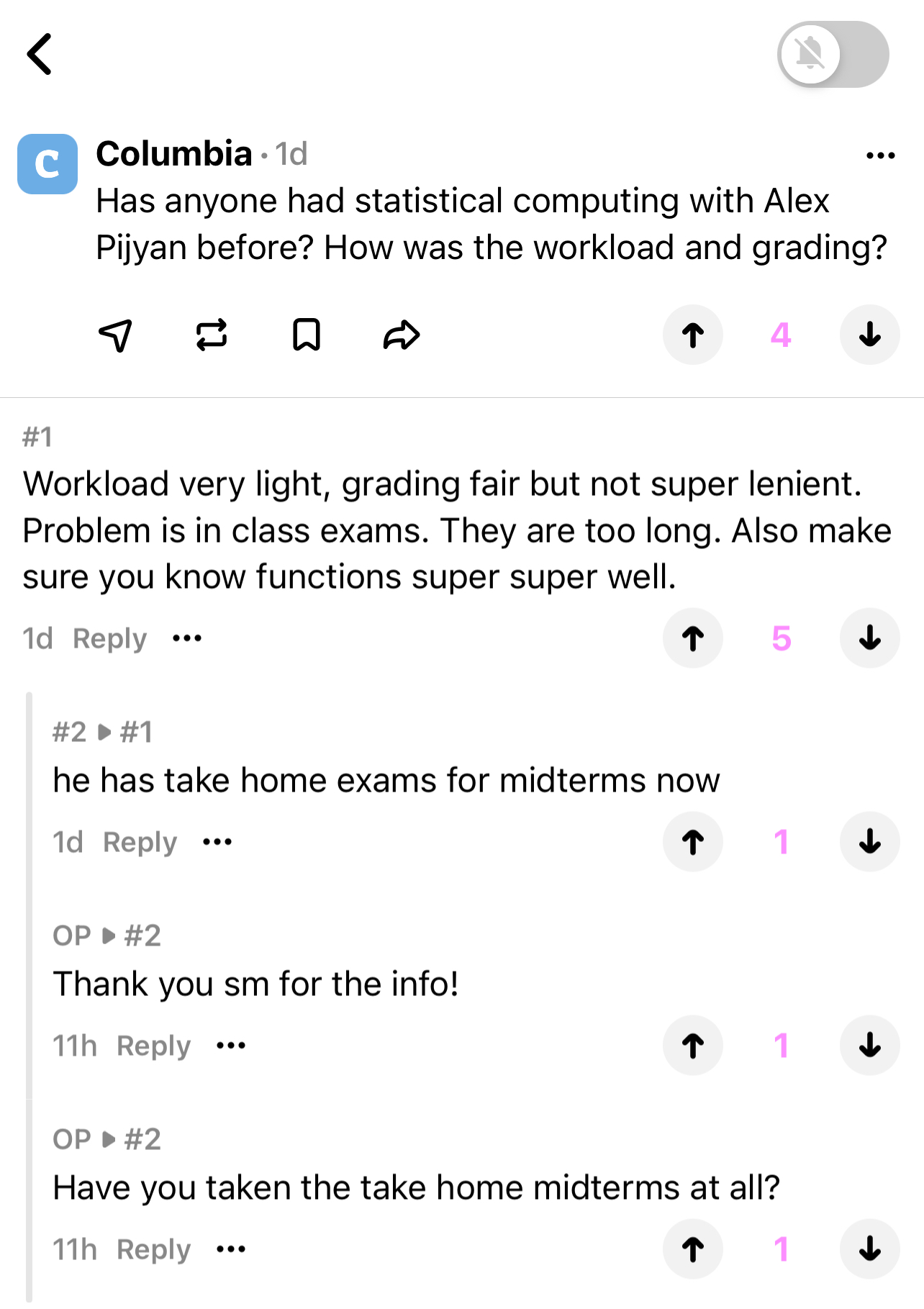
Sidechat Posts:





Very little posts received responses. How could these platforms be so active, yet...so unreactive? However, this was still a community of students who sought to perform well in their courses.
This solidified our belief that Duggy will resolve these issues. Duggy is designed to find the right people at the right time & place. This would be through implementing interfaces that encourage interaction and emphasize proximity:
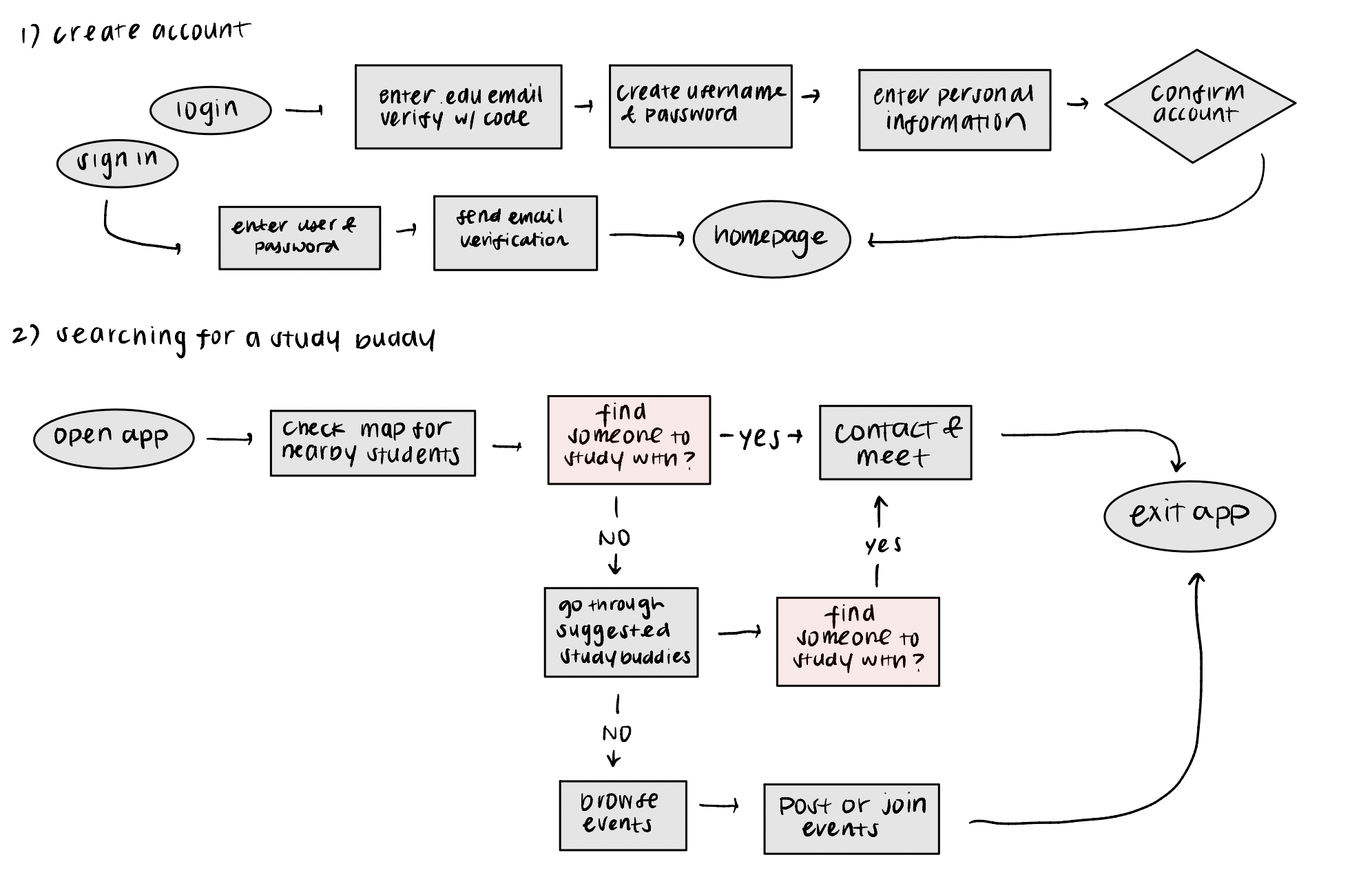
3. Ideate user flows
We considered two core user flows:
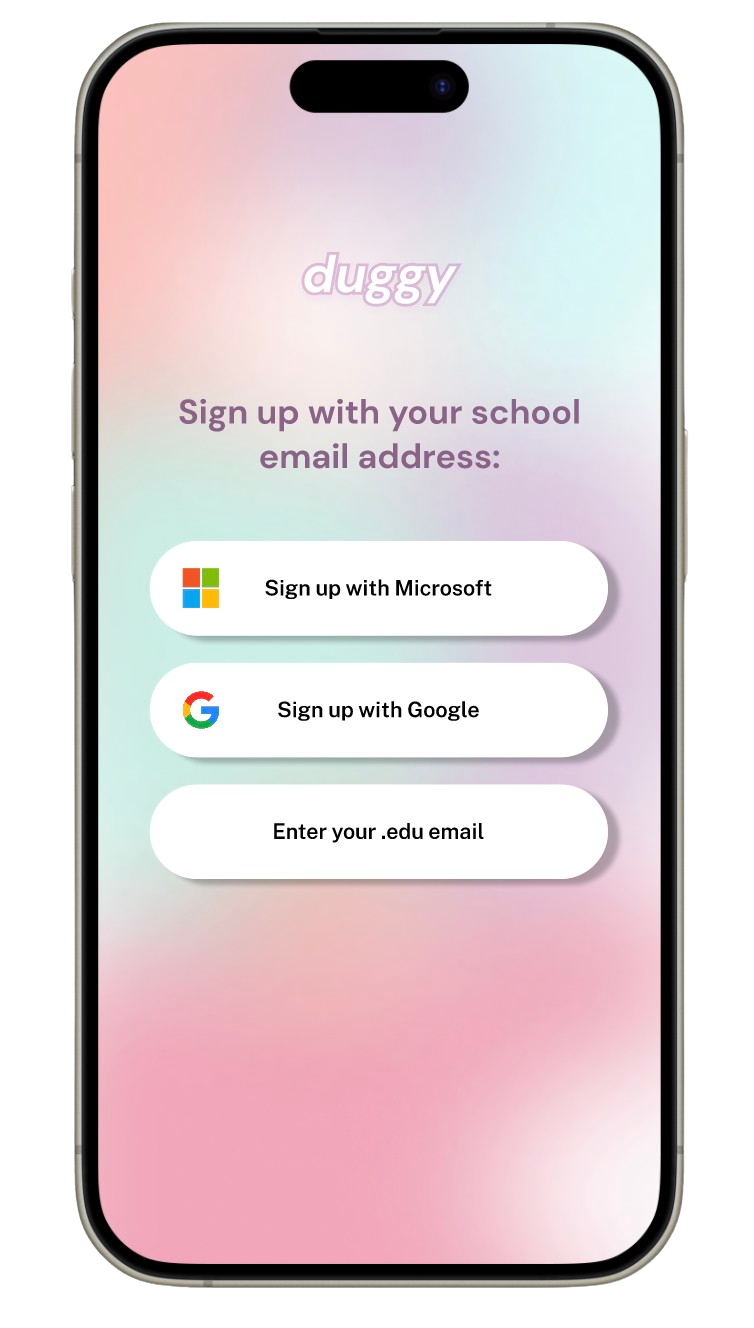
1. Account creation for first-time users
2. Finding a study buddy

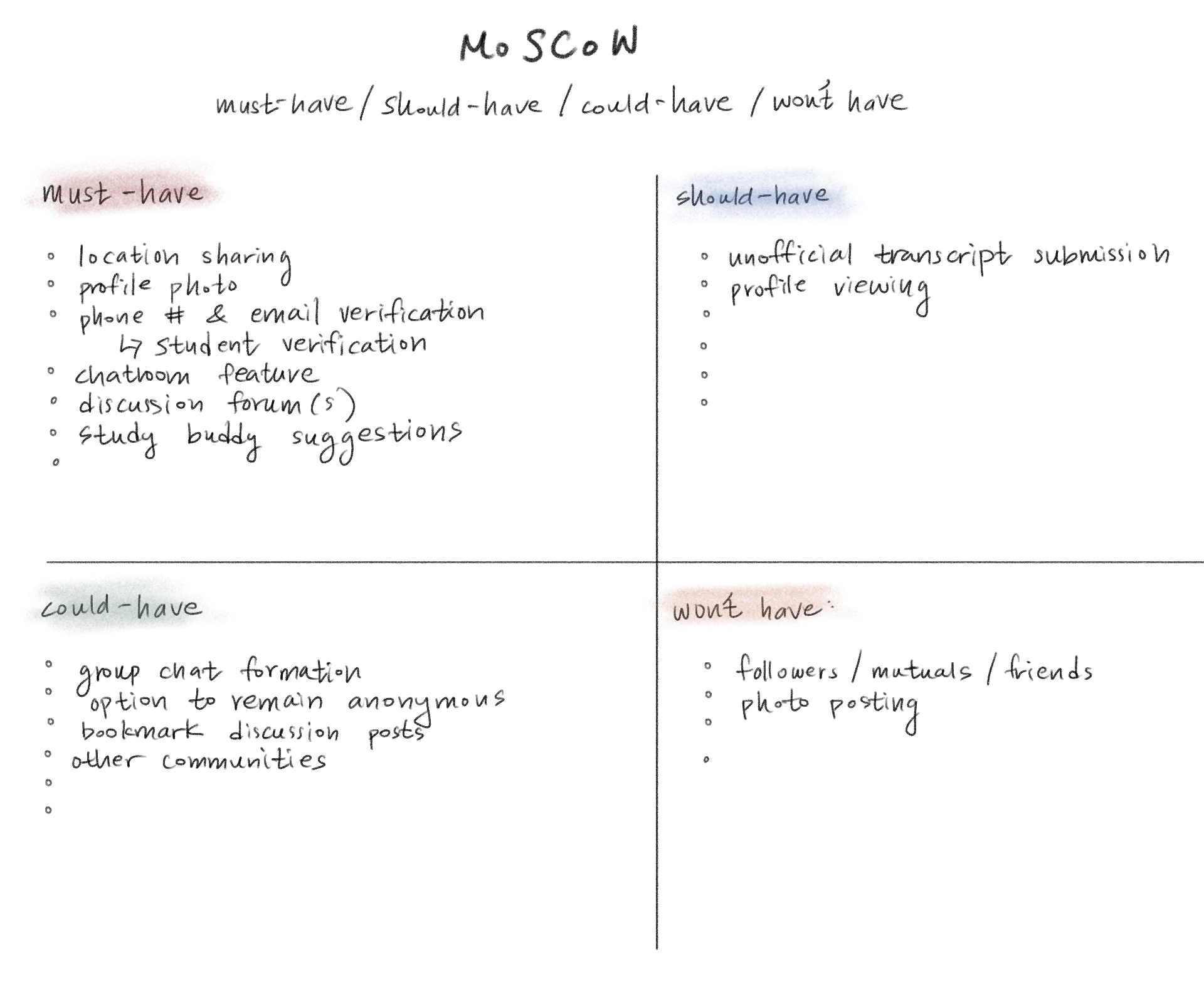
To stay true the app's original mission, we used the MoSCoW process to prioritize core features that made Duggy unlike any other social app.

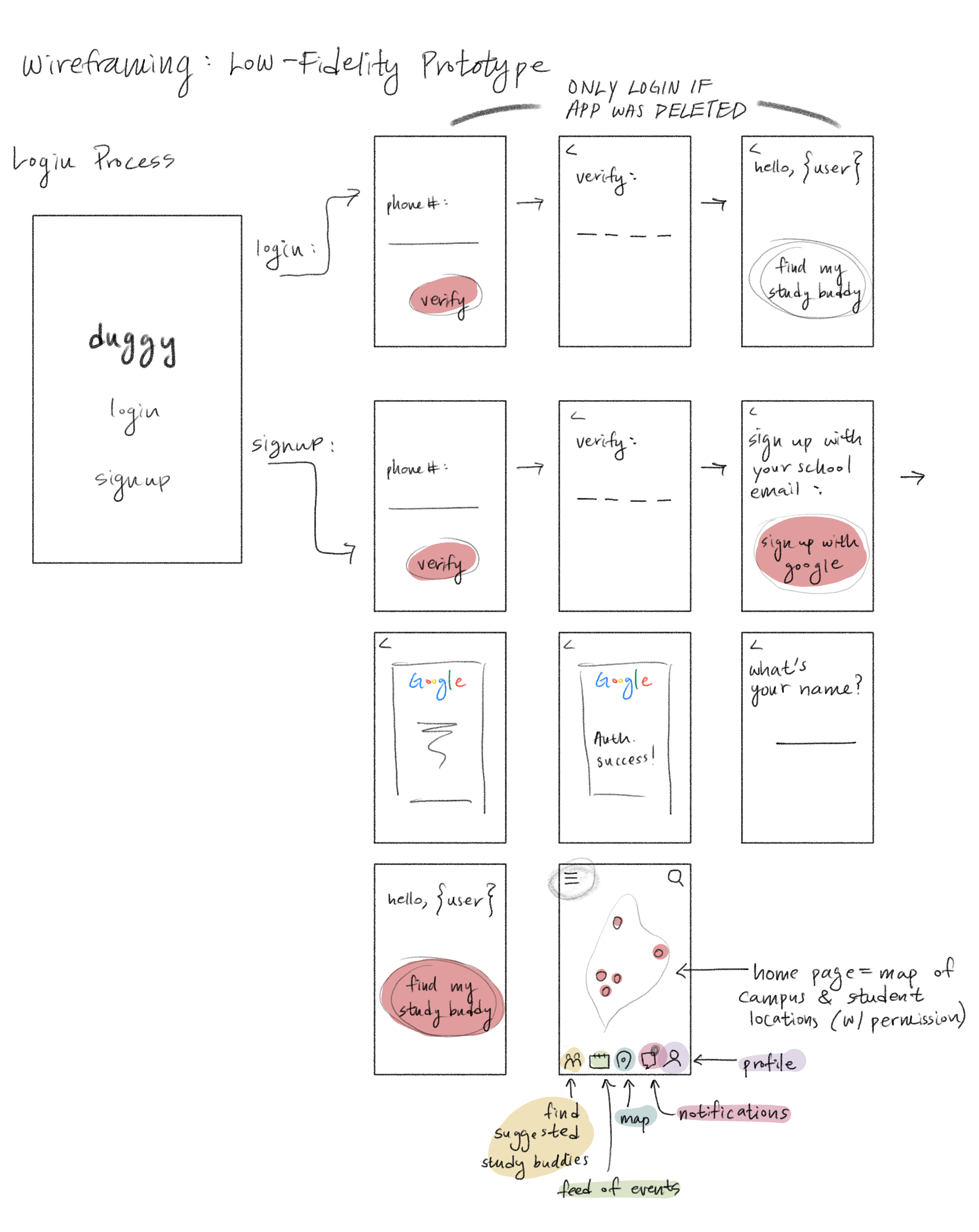
4. Low-Fidelity Prototyping: Wireframes


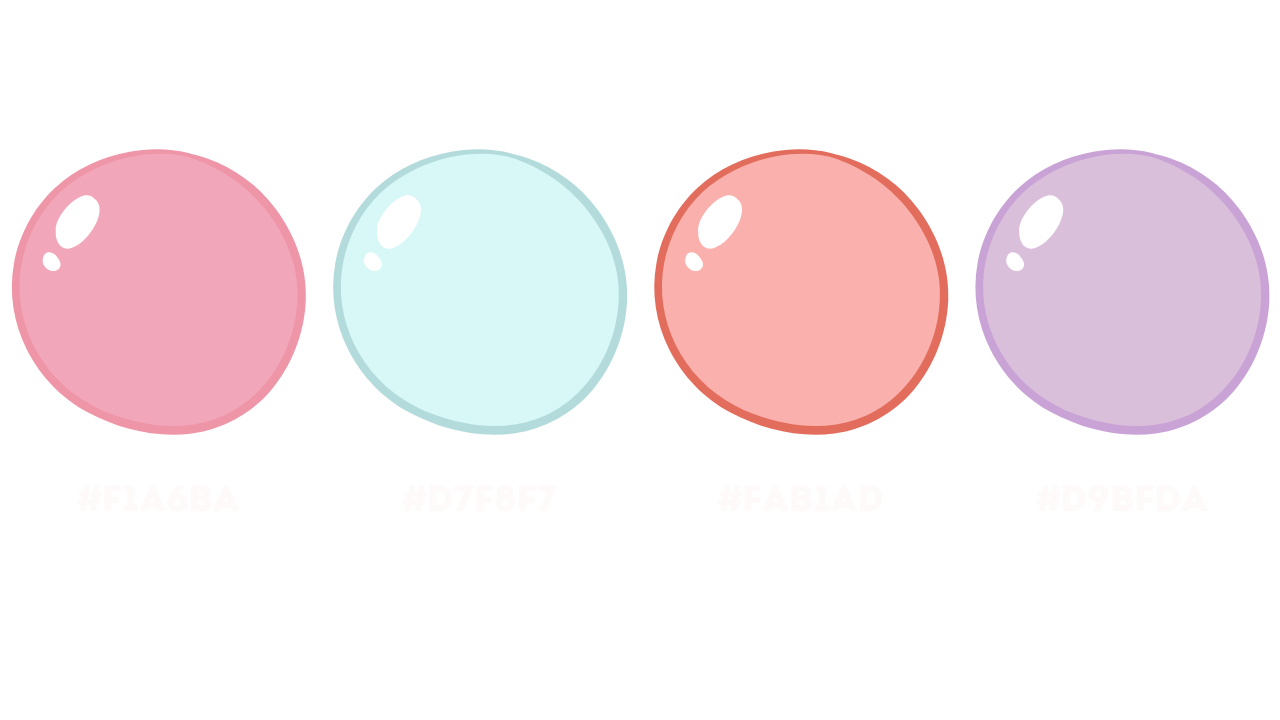
5. High-Fidelity Prototyping: Designing on Figma
Our first big design decision was creating the color palette. We decided on bright, fun colors we felt would best welcome the student demographic.

Due to time constraints (we spent 15 hours at this designathon), we could not conduct further user testing nor iterate on our designs. Overall, it was a really fun experience and I'm really happy we participated in it!
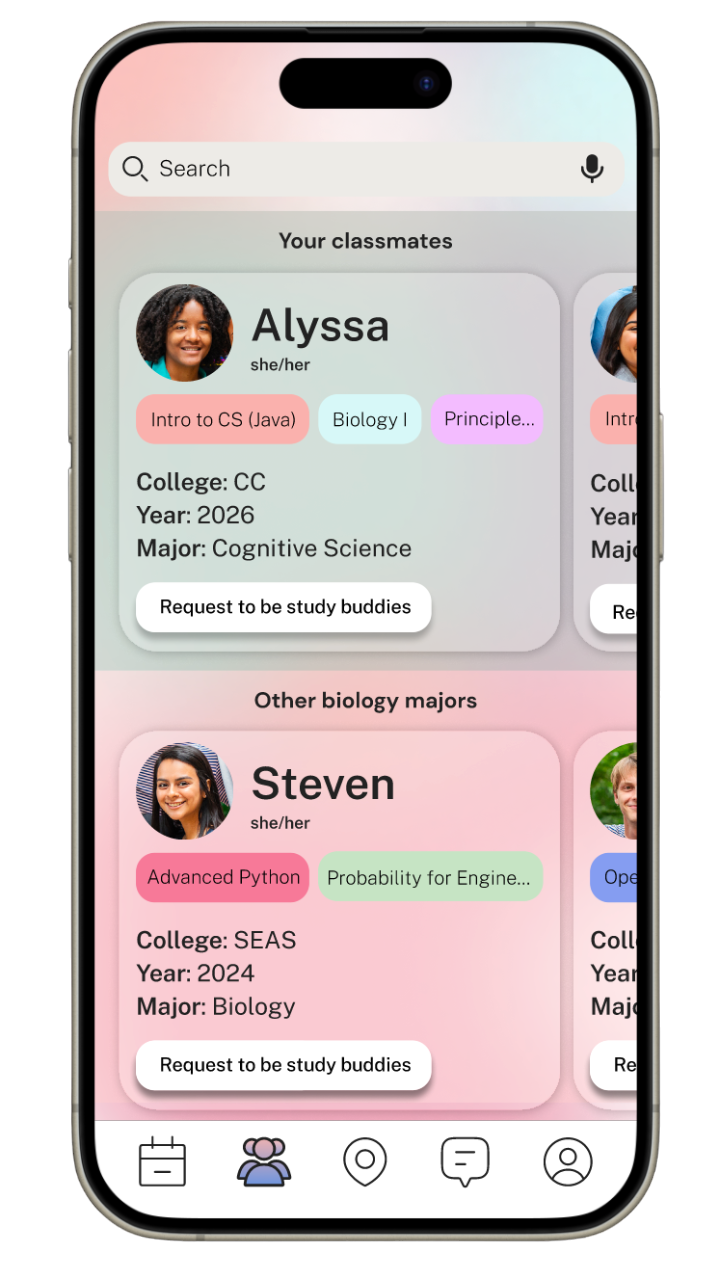
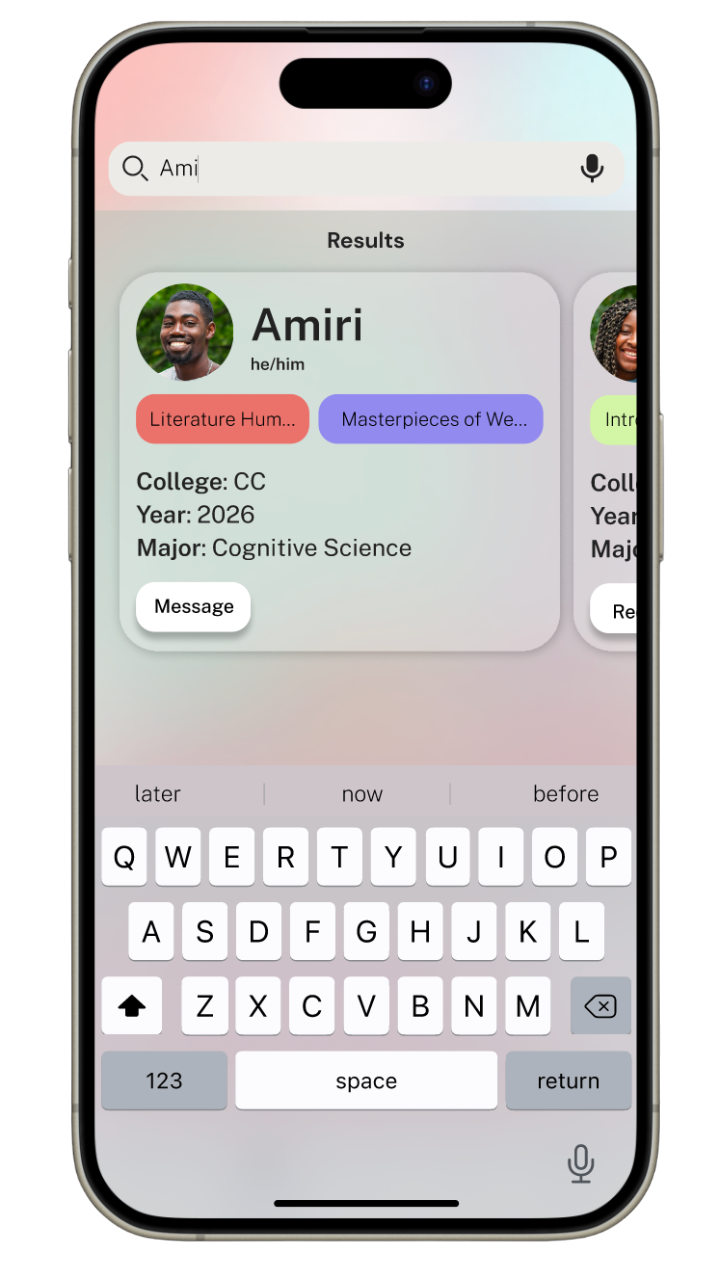
Final Design Highlights




Live Locations (permission)
Location Zoom
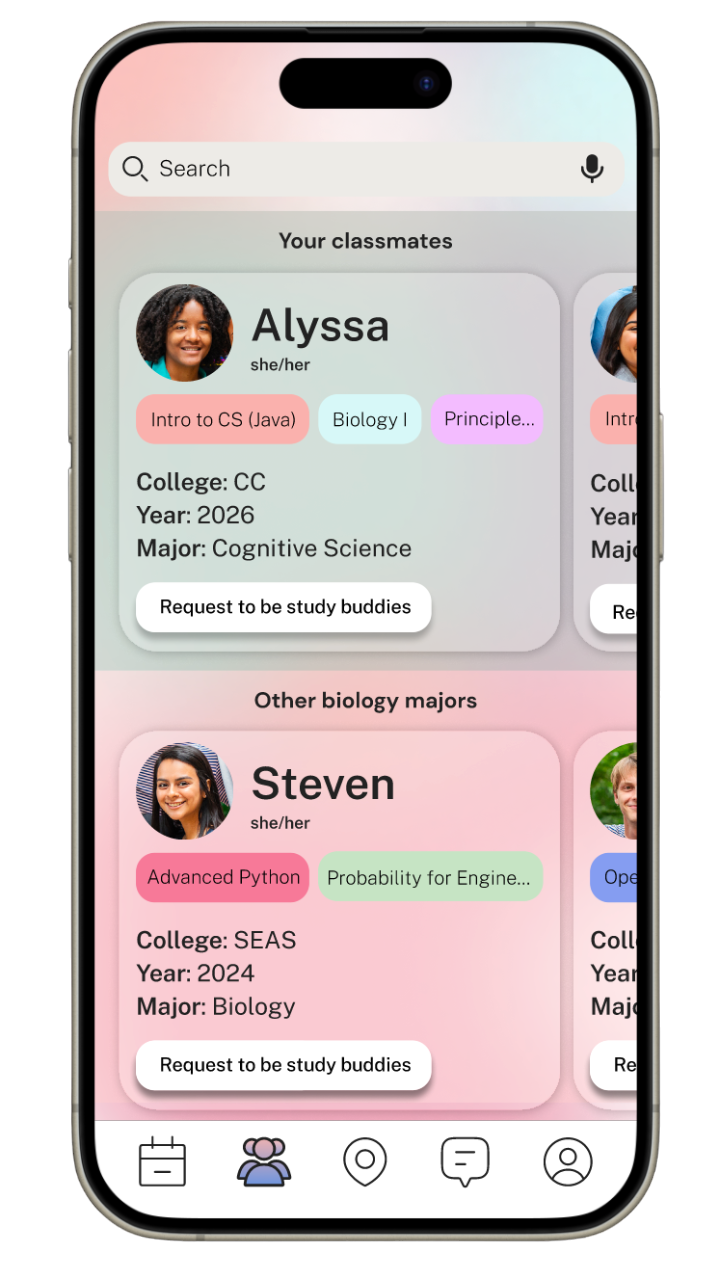
Find Classmates
Chat Rooms

